

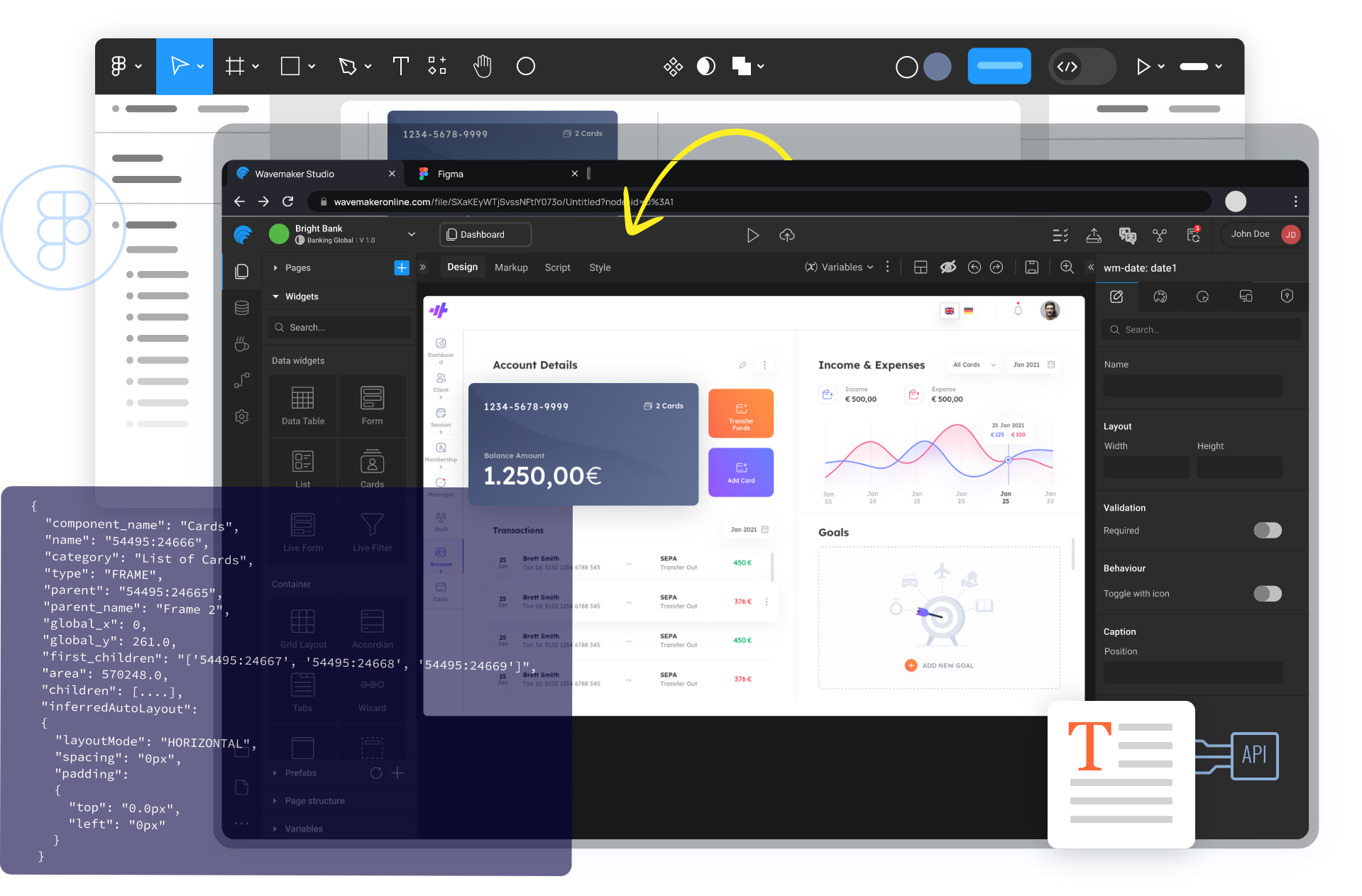
The net and cell improvement firm WaveMaker in the present day introduced the launch of WaveMaker AutoCode, which is an AI-powered plugin for Figma that creates “pixel-perfect front-end parts with lightning quick accuracy,” in keeping with the corporate.
Figma is a collaborative design platform that brings collectively design and improvement groups right into a single house.
WaveMaker AutoCode works out-of-the-box for Figma designs utilizing Materials 3, and it may also be altered to work with client-proprietary design techniques.
It mechanically identifies design parts in Figma comparable to varieties, lists, and playing cards, and maps them to corresponding WaveMaker Studio widgets.
WaveMaker AutoCode helps Figma variables, modes, and design tokens, which the corporate defined helps keep the integrity of the unique design all through the event course of.
The generated code may also be personalized with JavaScript code that provides enterprise logic, serving to make the handoff to the frontend engineering group simple.
In accordance with the corporate, WaveMaker AutoCode works nicely alongside WaveMaker UI Package, which offers ready-to-use UI parts, and WaveMaker CoPilot, which is an AI-powered assistant inside WakerMaker Studio.
“These three options work seamlessly collectively, permitting groups to scale customized app creation with out sacrificing high quality or consistency or high-fidelity UX. Builders can proceed to pull and drop UI widgets to simply, shortly and cheaply compose functions utilizing WaveMaker’s out-of-the-box widget library, all of the whereas conforming to the Wave design language system,” the corporate wrote in its announcement.